El siguiente capítulo describe el proceso de ediciión de sus proyectos y la creación de nuevos elementos.
1. Editando un proyecto
Después de crear su proyecto, puede comenzar a editarlo para ajustarlo a sus necesidades. Para asegurar que todas las funciones del editor son accesibles fácilmente, la ventana del navegador debería tener al menos 1280 pixels de ancho. Adicionalmente, le recomendamos ajustar la resolución de su editor para que se ajustes con el de su(s) dispositivos(s) donde quiere publicar el proyecto. Puede encontrar información adicional sobre de los ajustes de resolución y otros aspectos relacionados desde el capítulo
Vista.
1.1 La barra de herramientas
Para hacer la edición de proyectos tan intuitiva y fiel al resultado como es posiblle el Editor SiteCaster es, en su mayor parte un editor "WYSIWYG" (por sus siglas en inglés, "What you see is what you get"), lo que le permite ver los resutados tal y aparecen en su edición. Las funciones necesarias para crear y editar contenidos/elementos se suministran mediante una
Barra de Herramientas. La barra de ehrramientas se mostrará al lado de los elementos sleccionados en el editor. Puede seleccionar elementos simplemente haciendo clic sobre ellos.

Funciones incorporadas en la
Barra de Herramientas (ordenadas de arriba a abajo):
- Seleccionar elemento contenedor padre
- Editar
- Borrar
- Añadir un nuevo elemento antes del elemento actualmente seleccionado
- Añadir un neuvo elemento después del elemento actualmente seleccionado
- Mover el elemento seleccionado al frente (o arriba) de los elementos precedentes
- Mover el elemento seleccionado atrás (o debajo) de los siguientes elementos
Para modificar el diseño de los elementos se utilizan tres recursos: Contenedor, Contenedor Flotante, y Secuencia. Puede colocar "elementos de contenido" como Texto, Imagen o Video dentro de estos elementos contenedor, pero también contenedoress adicionales para crear diseños más complejos. Para una descripción más detallada de los elementos contenedorr vea los siguientes capítulos:
Contenedor,
Contenedor Flotante, y
Secuencia.

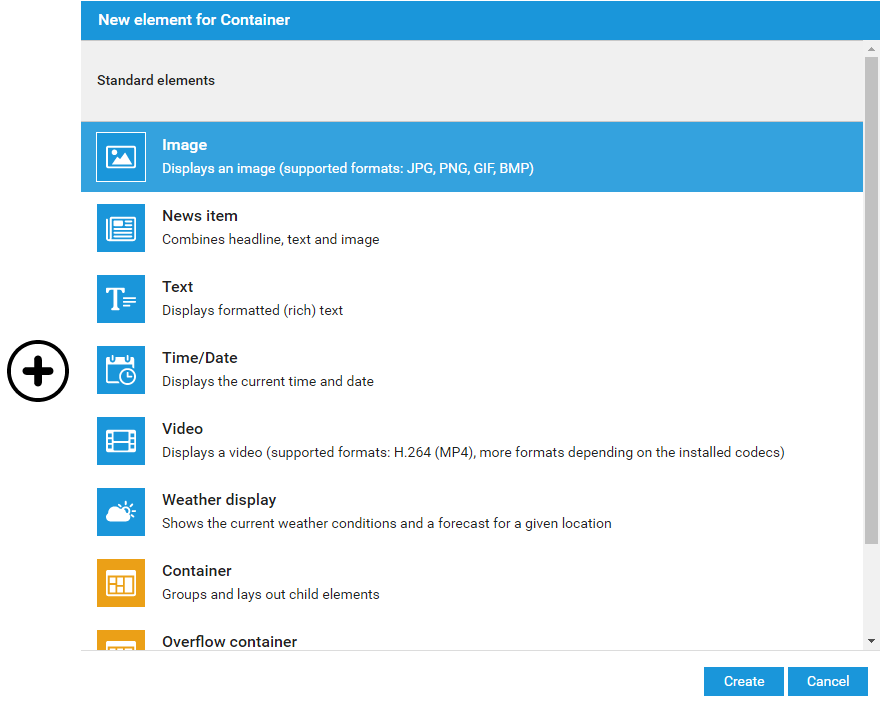
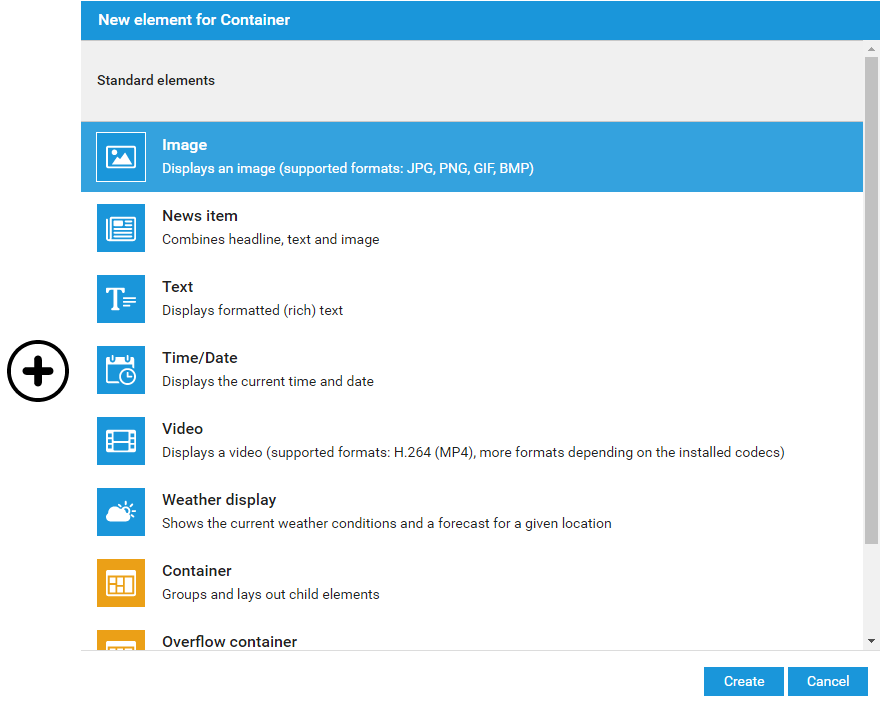
Los elementos container vacíos muestran un botón "Mas" en el centro del container; presionándolos abriremos el diálogo de
Nuevo elemento para el contenedor y se le pedirá elegir desde una serie de
Elementos estándar que pueden añadirse/crearse (seleccione el tpo de elemento elegido y preciones el botón
Crear). El nuevo elemento creado se mostrará dentro del container y entonces podrá ser editado para ajustarlo a sus necesidades. Para añadir otro elemento en un container que ya cuenta con uno o más elementos, haga clic en alguno de los elementos dentro del container y pulse alguno de los botones
Añadir un nuevo elemento antes del elemento seleccionado o bien
Añadir un nuevo elmento después del elemento actualmente seleccionado desde la barra de herramientas.
Para seleccionar un elemento container, haga clic en uno de los elementos dentro del container y haga clic en el botón
Seleccionar container padre. Puede seleccionar los botones
Añadir un nuevo elemento antes del contenido seleccionado actualmente o bien
Aañadir un nuevo elemento después del contenido seleccionado actualmente para añadir nuevos elementos en la misma capa/nivel del elemento container.
Seleccione un elemento haciendo clic en él, entonces selecione Editar desde la barra de herramientas para abir el diálogo de propiedas. Este diálogo también se muestra justo después de crear un elemento. También puede hacer un doble clic en un elmento para mostrar el diálogo de propiedades. El número de propiedades y opciones que se pueden editar pueden variar para usuarios restringidos para el proyecto. Para información detallada de las distintas propiedas vea los capítulos includos bajo la secciión
Elementos Estándar.
Si quiere reutilizar un elemento que ya ha editado según sus preferencias, puede crear un elemento plantilla basado en su propio elmento editado. Para más inoformación por favor consulte el capítulo
Elementos plantilla.
Observaciones acerca de cómo se muestran los elementos:
Por favor tenga en cuenta que la forma en la que los elementos se muestran depende parcialmente de las propiedades del container en el que están. Específicamente el tamaño y la posición están determinados por las propiedades del container. Para editar las propiedades de un container después de haber añadido elementos, selecciones uno de los elementos de dentro del container y haga clic en el botón "Seleccionar container padre", y entonces el botón "Editar". Dependiendo de su resolución los containers mostrarán barras de desplazamiento para asegurar que todos los elementos interiores del container se puedan mostrar para ser editados.
1.4 Ajuste del tamaño de los elementos
SiteCaster se ha diseñado para crear proyectos que adapten dinámicamente a la resolución disponible. Puede habilitar un elemento para una escala dinámica dependiendo del espacio disponible seleccionado la opción
Ajustar en la pestaña de las propiedades correspondientes del elemento:
Tamaño, posición, y espaciado. Alternativamente puede definir tamaños exactos (en píxles) para los elementos que desee.
Adicionalmente puede utilizar el ratón para arrastrar los límites de los elementos seleccionados y ajustarlos al tamaño (arrastar y soltar).
Nota acerca de arrastar y soltar y ajuste dinámico:
Utilizar el método de arrastrar y soltar desactivará automáticamente la opción "Ajustar" y completará los valores de píxeles cuando suelte el ratón. Por tanto estos eslementos no se escalarán más dinámicante (por supuesto puede volver a establecer manualmente la conducta de "Ajustar").